Do you use an extension to colorize matching brackets? You don't need to. VSCode now has this feature built in.
Colorized Brackets
By default all our brackets are gray. So its takes some mental overhead to find bracket pairs.

To enable the setting, open your vscode settings (CTRL + SHIFT + P and type Preferences: Open Settings (UI)) Search for "Bracket Pair" and enable the setting below.
json settings:
"editor.bracketPairColorization.enabled": true,

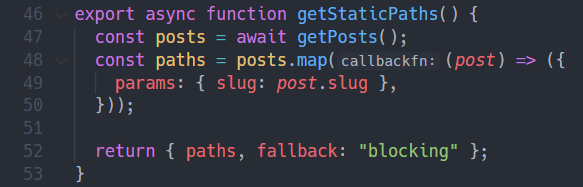
Matching brackets will now be rendered in matching colors.

Bracket Guides
But we dont have to stop there. When we're in a deeply nested structure, its not always easy to find in which block you currently are. VCode has a feature for that as well.
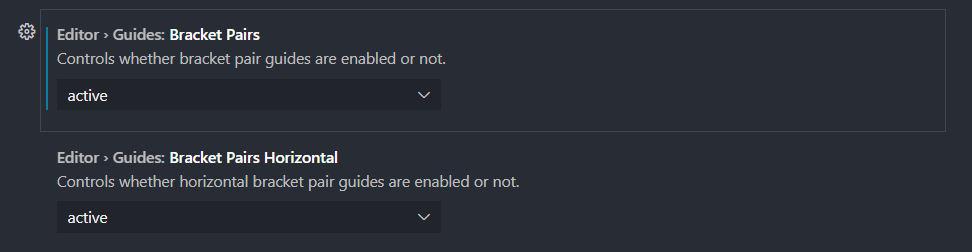
Open the same settings page back up again, and set "Show Bracket Guides" to active. You can have both vertical and horizontal Guides.
json settings:
"editor.guides.bracketPairs": "active"

In your javascript code, you will now see a colored vertical line, indicating in which block you currently are with your cursor (yellow in the screenshot).
